Kali ini saya akan membahas bootstrap,untuk mahasiswa semester 2 seperti saya yang baru mengenal apa itu bootstrap mungkin akan sedikit bingung,apalagi dihadapkan dengan program HTML yah akan makin bingung.
 |
| Source:Google.com |
Karna jual beli template tapi yang mengedepankan Responsif,SEO Friendly agar banyak yang meminati template buatan saya,tapi kapan itu terlaksana ? saya tidak tahu karna saya sendiri antara mood sama tidak karna suka bingung jika tidak ada guru langsung yang mengajari.
Google tidak semuanya tahu apa yang kita inginkan,kita harus tau kata kuncinya dulu agar yang kita dapat itu sesuai dengan yang kita inginkan.
nah untuk pertama kali saya akan membuat menu dropdown,di menu dropdown sendiri juga sudah di buat menu nya sekalian jadi tinggal copy paste kode program.
Apa Itu Bootstrap?
Bootstrap
adalah front-end framework yang solek, bagus dan luar biasa yang
mengedapankan tampilan untuk mobile device (Handphone, smartphone dll.)
guna mempercepat dan mempermudah pengembangan website. Bootstrap
menyediakan HTML, CSS dan Javascript siap pakai dan mudah untuk
dikembangkan.
Untuk Apa itu bootstrap?
Bootstrap merupakan framework untuk membangun desain web secara responsif. Artinya, tampilan web yang dibuat oleh bootstrap akan menyesuaikan ukuran layar dari browser yang kita gunakan baik di desktop, tablet ataupun mobile device. Fitur ini bisa diaktifkan ataupun dinon-aktifkan sesuai dengan keinginan kita sendiri. Sehingga, kita bisa membuat web untuk tampilan desktop saja dan apabila dirender oleh mobile browser maka tampilan dari web yang kita buat tidak bisa beradaptasi sesuai layar. Dengan bootstrap kita juga bisa membangun web dinamis ataupun statis.PELAJARAN PERTAMA :MENGUBAH NAMA MENUBAR
Cara ini sangatlah mudah,karna kita tidak perlu capek capek untuk mengubah kode kode HTML nya cukup mencari tulisan hitam yang ada pada kode tersebut lalu ubah namanya sesuka hati kalian
akan saya ubah menjadi Home lihat baik baik ya,biar tidak gagal dalam melakukan perubahan.
Lalu lihat yang terjadi pada index bootstrap.
PELAJARAN KEDUA : MENAMBAHKAN MENU BAR DAN MENAMBAHKAN MENU DROPDOWN PADA BOOTSTRAP.
Mengubah menu dropdown sebenarnya cukup mudah hanya saja saya sebelumnya mendapatkan kendala,ketika saya memasukkan link malah menambahkan menu bukan menambahkan dropdown di bawah menu seperti misalnya kita klick HTML akan muncul pilihan.Langsung saja di simak.
NB:Untuk memudahkan kalian dalam mengedit,kalian bisa tekan CTRL + F pada notepad agar waktu kalian tidak terbuang sia sia,mempersingkat waktu.
Jika di Bootstrap kalian terdapat kode ini :
<li><a title="services" href="#services">Services</a></li>
<li><a title="works" href="#works">Works</a></li>
<li><a title="blog" href="#blog">Blog</a></li>
<li><a title="contact" href="#contact">Contact</a></li>
<li><a href="page.html">Page</a></li>
Ganti kode di atas dengan kode di bawah ini
.<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">CSS <span class="caret"></span></a>
<ul class="dropdown-menu" role="menu">
<li><a href="#">Latihan CSS 1</a></li>
<li><a href="#">Latihan CSS 2</a></li>
<li><a href="#">Latihan CSS 3</a></li>
</ul>
</li>
tidak afdol rasanya kalau tidak memberi contoh agar kalian tidak bingung,saya akan mengedit salah satu kode di atas karna di atas ada 4 kode.
<li><a title="services" href="#services">Services</a></li> (saya akan mengedit kode di samping menjadi )
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">Services <span class="caret"></span></a>
<ul class="dropdown-menu" role="menu">
<li><a href="#">Isi sesuai keinginan</a></li>
<li><a href="#">Isi sesuai keinginan</a></li>
<li><a href="#">Isi sesuai keinginan</a></li>
</ul>
</li>
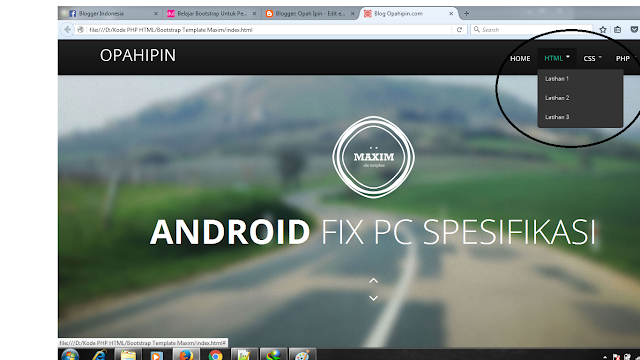
Begitu seterusnya untuk ke 3 kode lagi yang belum saya rubah,hasil dari kode di atas akan tampil seperti gambar di bawah ini,namun semua menu yang di bawah sudah saya rubah.
PELAJARAN KETIGA : MENGUBAH TULISAN TULISAN YANG ADA DI BOOTSTRAP
Mengubah atau mengedit tulisan tulisan yang ada di bootstrap sangatlah gampang pake banget malah,karna menurut saya tidak sesulit membuat menu dropdown walaupun script nya copy paste.
seperti biasa untuk mempercepat waktu silahkan tekan CTRL + F pada notepad
kalian hanya perlu tekan enter kemudian,kalian klick tanda SILANG MERAH pada KANAN ATAS.
Jika yang kalian cari benar,maka katanya akan ter block otomatis.
NB:UNTUK MERUBAH GAMBAR NANTI DI UPDATE LAGI LAPTOP BANYAK VIRUSNYA + LAGI MALES.






EmoticonEmoticon