Tutorial kali ini saya mau membagikan gimana cara nya Membuat menu arsip di blog menjadi Scroll,untuk mengurangi space yang di perlukan dan agar blog menjadi rapih.
 |
| Source:Opahipin.id |
Bukan habis tapi gimana ya pokoknya gk bisa di ungkapkan dengan kata kata deh,nyesek tau kalian belum pernah ngerasain sih.
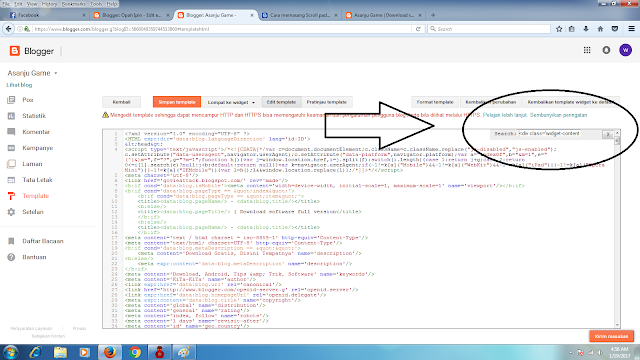
1.Buka Template > Edit HTML > CTRL + F untuk mempercepat pencarian,cari kode <div class='widget-content'>
 |
| Source:Opahipin.id |
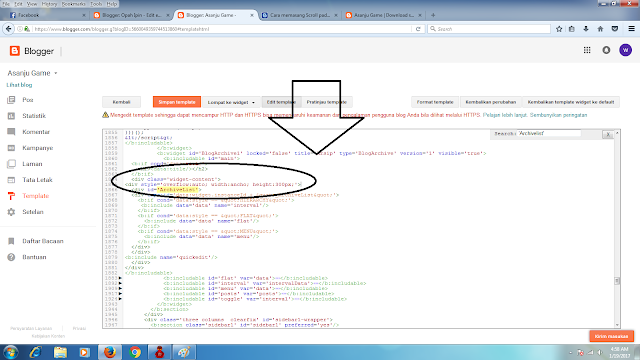
2.Enter Kemudian Letakkan kode <div style='overflow:auto; width:ancho; height:300px;'> tepat di bawah kode <div class='widget-content'> atau di atas kode 'Archivelist'.Jika tidak ketemu kalian bisa mencarinya dengan kode 'Archivelist'.
 |
| Source:Opahipin.id |
3.Letakkan kode penutup </div> tepat di bawah kode <b:include name='quickedit'/> jika di blog kalian tidak terdapat kode tersebut kalian bisa membuat kodenya sendiri dengan melihat gambar di bawah ini.
 |
| Source:Opahipin.id |
4.Save dan Refresh blog kalian selesai.
2 komentar
nice info gan :D
pas banget dari kemaren nyar-nyari tutor akhirnya ketemu juga,izin nyoba gan
EmoticonEmoticon